乾電池はもっぱらエネループを使っている昨今なのですが、発売延期になっていたeneloop tonesが発売になったようです。
忘れてました。「やっとキたゼ、eneloop tones!!」で知る始末。
というわけで、さっそく買いたいと思います。
とにかく、色がつくだけでこんなにかわいいのか!と驚くばかり。今まで白だけだったのが間違いだったとのではないか思ったりします。どうですか?
乾電池はもっぱらエネループを使っている昨今なのですが、発売延期になっていたeneloop tonesが発売になったようです。
忘れてました。「やっとキたゼ、eneloop tones!!」で知る始末。
というわけで、さっそく買いたいと思います。
とにかく、色がつくだけでこんなにかわいいのか!と驚くばかり。今まで白だけだったのが間違いだったとのではないか思ったりします。どうですか?
Google Gearsの終了をEngadget日本版が伝えています。
GoogleのWebアプリケーションをオフラインでも使えるようにする技術で、WordPressも密かに(?)対応していたりしました。それがここにきて終了。
ブラウザベンダーがオフライン動作に興味を持っていなかったところに登場したGoogle Gears。その状況が変わった(ブラウザベンダーもオフラインアプリの動作に強い関心を示すようになった)ことでその役目を終えたというのが、Google側の主張のようです。
「メンテナンスは継続」、「いまあるアプリケーションは今後も動作する」とのことですが、「どのような意味でも推進していくつもりはない」とあるので、今後の進化は期待できないようです。これまでGears対応を進めてきたGoogle以外のプロジェクト関係者は臍をかんでいることでしょう。なんとも釈然としない結末です。
テーマをいじりました。時刻がほしいということだったので。いじったファイルはテーマのなかのfunction.php。
<li><?php echo get_comment_time(__(‘F jS, Y’, ‘piano-black’)); ?></li>
とあるところを、
<li><?php echo get_comment_time(__(‘F jS, Y’, ‘piano-black’)); ?> <?php echo get_comment_time(__(‘H:i:s’, ‘piano-black’)); ?></li>
としました。フォーマットを指定している「F jS, Y」に「 H:i:s」を追記するだけでいけるかと思ったのですが、それだと日本語表記がうまくされないようだったので、別途テンプレートタグを同じように追加してみました。こんな感じでいかがですかね?
公式の解説は以下のリンクで。
今後のためにメモ。
Movie Writerの最新版がひどいことになっているという話です。
Uleadがなくなり、InterVideoもなくなり、現在はCorelのブランドとなったMovie Writer。
従来は「DVD Movie Writer」という名称だったのですが、blu-rayへの対応などもあり、DVDが名称からはずれ、現在はMovie Writer 2010となっているあれです。
体験版を試してみて、その機能の劣化ぶりに驚きました。
Movie Writerシリーズではあるバージョン3(確か)から「ビデオの複数カット」という機能がウリとなっていました。テレビ番組を録画したビデオファイルから、CM部分をカットするのにとても便利な機能でした。
そして、のちのバージョンではCMを検出する機能がつき、より使えるものとなっておりました。検出精度を指定することで、誤検出も減りほんとにカンタンにCMカットができたのです。検出後はチャプターのような単位に分割される(しかもそのチャプターがCM候補なのかプログラム候補なのかを表示してくれるほか、CMチャプターをまとめることも可能)ので、あとは不要なチャプターをがんがん削除していけばいいんです。CM部分と番組部分の切れ目を細かくみていく必要がない、というのも非常に便利でした。
そのイメージはCorelのサイトにある「DVD MovieWriter 3 ビデオの複数カット」を見れば一目瞭然です。まだ残っているUleadのページにある「DVD MovieWriter 6だからできる!簡単!高速!精密!カット編集」がもっとわかりやすいかな。
しかし、今回のMovie Writer 2010ではその機能がばっさり。ビデオクリップに対してできるのは前後のトリミングのみ。ウリであったはずの「複数カット」ができないのです。
さらに、前後のトリミングもスライダーをマウスでつかんで前後の位置を指定するしかありません。スケールのズームもできないのも痛い。1フレーム単位での指定もできないのです!
ちょっとこれには説明が必要でしょう。
1フレームずつ前後にカーソル(再生ヘッド?)を移動する機能はあるのです。1フレームずつその内容は確認できるわけです。しかし、その現在位置に、開始点・終了点(IN点・OUT点)を移動する機能がないのです!
もう、どうやって編集をしろというのでしょう。
欧米の人はマウスでざっくりIN点・OUT点を指定できるだけでいいんだ、細かい編集なんてしないんだよ、ということでしょうか?
まあ、たんに私が機能を見落としているのかもしれませんが、従来バージョンの気持ちでは使えないのは確か。ユーザーインターフェイスはまったく変わってしまったので、いろいろとまどうことも多いのです。
とにかく、従来バージョンの「複数カット」を期待して買うのには無理があります。ご注意を。
という警告でした。
Javascriptによる疑似乱数生成を調べているのですが、いいものが見つかりません。
具体的には。
こんな感じです。
ということで、乱数生成のシードに日付を与えることで、その日のうちは同じ結果を出す、というものということになるでしょうか。
JavascriptのMath.random()はシードの指定ができません。そこで別の生成方法を探しているというわけです。
目的に合致したものとしてはこんなのが見つかりました。
Mersenne Twister in JavaScript
ただ、サイズがちょっと大きいのです。
ブログパーツのスクリプトへの使用を考えているため、もっと小さいサイズのものが望ましいのです。機能は上記のものほどなくてもかまわないのです。
なんかうまい方法ありませんかね?
コカ・コーラ パークというサイトでは、会員がサイトから検索することで「パークG」が獲得できるというサービスがあります。
この「パークG」というのを貯めることで各種プレゼントなどのキャンペーンに応募できるようになっているのですが、いちいちサイトに行って検索するのは面倒、と思っている方も多いかも。
ということで、Googleツールバーからカンタンに検索ができるカスタムボタンを作ってみました。
以下のリンクをクリックすることで、Googleツールバーにボタンが追加されます。
「コカ・コーラ パーク」ボタンをGoogleツールバーに追加
インストールされたボタンは下図のようになります(赤い四角で囲まれた部分)。
![]()
Googleツールバーの検索ボックスにキーワードを入力するとアイコンに虫メガネがつきます。ここで追加されたボタンをクリックすれば検索結果が表示されます。
![]()
また、Webページ内の文字列を選択した状態(文字が反転します)でボタンをクリックすれば、その選択キーワードからの検索結果を表示します(その場合、ボタンのアイコンが別のものに変わります)。
![]()
うまくいくでしょうか?
上の画面はWindowsのFirefoxでのもの。Internet ExplorerでもOKです。たぶん、Macも大丈夫じゃないかな? と思います。当然、Googleツールバーのインストールも前提となるのですが、ボタン追加のリンクをクリックした際にインストールされていない場合はインストールを促す画面になるので、そこからどうぞ。
パークGをゲットするにはもちろん会員登録が必要です。あらかじめ会員登録しておいてください。
コカ・コーラ パークではこのほかにもゲームによりパークGがゲットできたりします。おもしろいサイトなので、ぜひお試しを。
相手がソフトバンクかどうかは別として、買収とかそういう可能性は非常に高い気がします。
ウィルコム支援にソフトバンクが名乗り(YOMIURI ONLINE)
これに対して、GIGAZINEが失礼なことにウィルコムの広報に電話をかけたのだとか。
ウィルコムがソフトバンクに買収される可能性はあるのかを電話で聞いてみた
まあ、結果は予想できる範囲なんですが。
ウィルコムがソフトバンクに買収されたら、iPhoneへの乗り換えが安価にできるようになってバンザイ、なんてことになると個人的にはうれしいです。どうですか?
「インストールマニアックス」というイベント、というかコンテストがあるのです。
参加者にはCore 2 DuoのサーバーマシンとWindows Web Server 2008 R8がもらえるのですよ、これが。提供された環境を使ってサーバーをたてて、そこにオープンソースソフトウェアをどれだけインストールできるかを競うというものだそうです。
http://www.thinkit.co.jp/maniax/3/
自宅の回線を使って公開サーバーを立てる必要があるので、それなりにハードルは高くなっているわけですが、おもしろそうです。
前回のサイトはこっち。
http://www.thinkit.co.jp/maniax/2009/index.html
1年を通して自宅サーバーを運営というのがきつい(電気代や火事の心配とか)のですが、せっかく光回線があるので、挑戦しない手はない! なんて思っているのですが。
提供されるレンタルサーバーでの挑戦も可能なのですが、せっかくなら自宅サーバーでやりたいところ。サーバーマシンとOSはもらえるっていう話ですし。
さらなる問題はApacheじゃなくってIISだっていうところも。IISは触ったことがないんですよね。
どう思います?
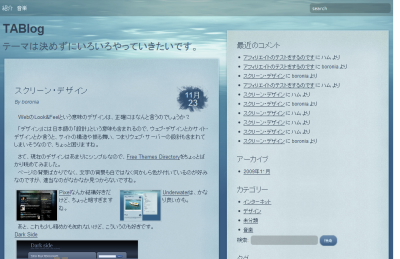
この投稿時点でのテーマは「Underwater」。
こんな感じ。

これから別のに変えたいと思います。いいデザインのテーマを見つけたので。
そのサイトはこちら。黒いのがお好みということでしたので。
http://www.mono-lab.net/download.html
ということで、変更した結果がこれ。

さて、どんなもんでしょう。
あと、タグを設定してみるのですが、「テーマ」と「theme」の似たようなのが2つあるのですが、これは一方に統一しちゃってもよろしいですかね?
さて、そろそろ本格的にテストしてみたいと思うのです。
楽天アフィリエイトのIDと、WebサービスAPI使用のためのデベロッパーIDってのを取得してもらうことになります。まあ、前者を取得すれば後者はついてくるのですが。
それをここで使用するプラグインにセットして、運用していきたいと思います。上記2種のIDはメールしてください。
不明点はコメントでお願いします。